

Furniture and Home Furnishings
Manufacturing
Small
CA, United States
Vectary: What were the challenges you faced before implementing Vectary?
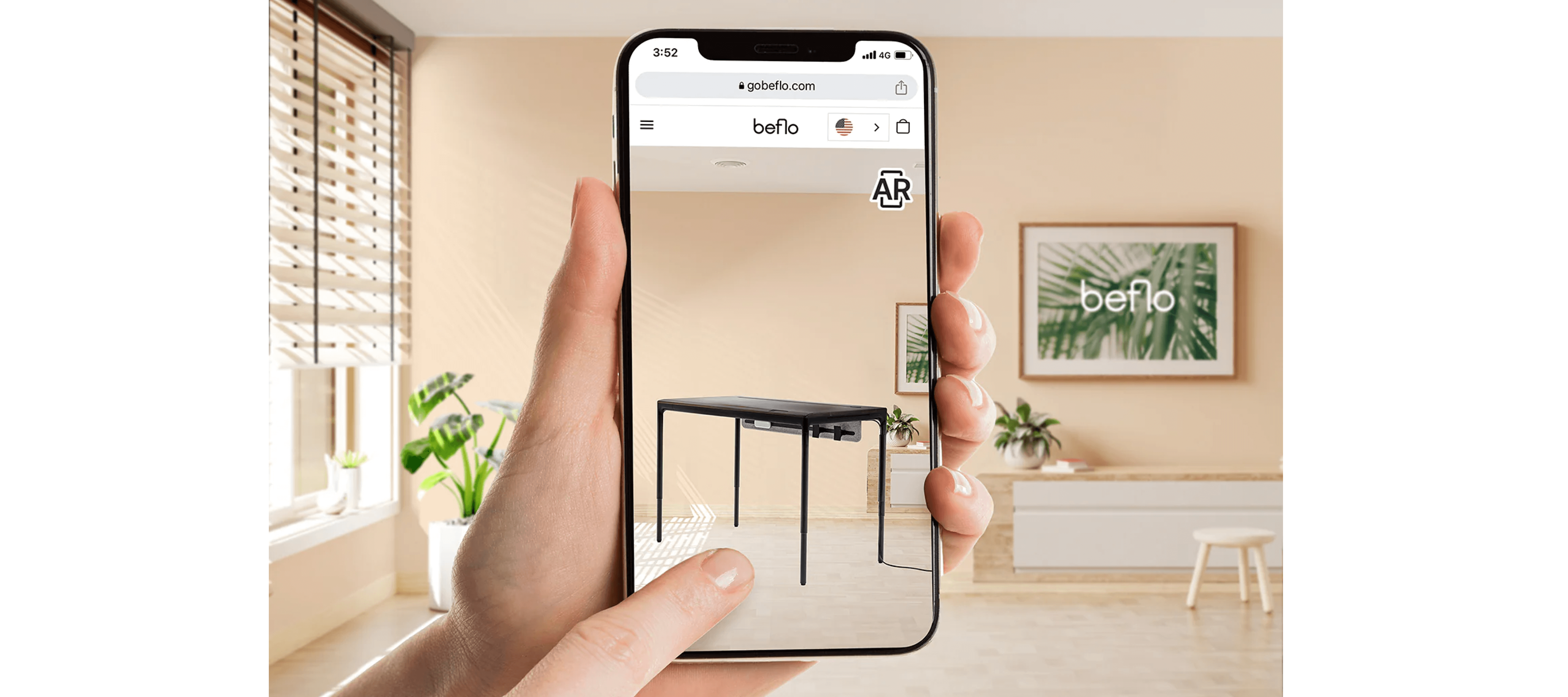
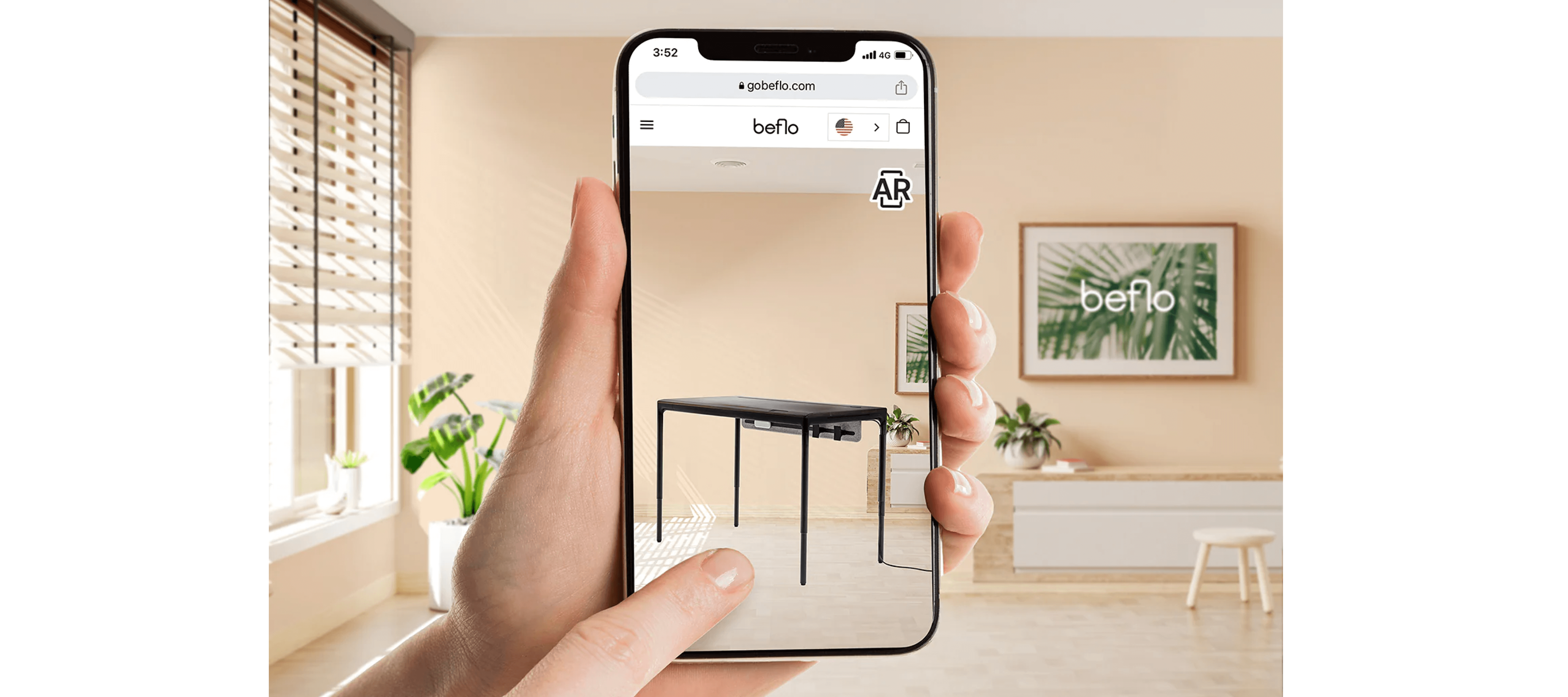
Wilco, Product designer at beflo: We had the specific goal of creating an interactive configurator and an AR feature. At this point, we did not consider that Vectary could address specific workflow-related issues we were having. Actually, now I can even see that we have some other interrnal pain points for which Vectary could be useful, particularly in terms of communication with manufacturers early on in the mock-up and prototyping stages.
Vectary: How was your onboarding process? How did you learn what needed to be done to achieve such a great result?
Wilco: A lot of hands-on experimentation and watching all the videos and tutorials that are available online. If I couldn't figure something out, I never hesitated to ask the Vectary support team directly on their Discord channel, which has been very helpful, to say the least. I also have a fair bit of experience with 3D rendering and animation software, which undoubtedly translated well to Vectary.

Vectary: What was your workflow for creating the configurator? Could you describe your process?
Wilco: It was largely a matter of trying out the software to see what works and what doesn't, and what its capabilities are. Then, on the go, we adjusted our vision of what we realistically tried to achieve accordingly. That's the best way to learn a new software, in my opinion - just dive in. We ended up with a couple of stages where we felt comfortable publishing the configurator on our website, and we added improvements later on. That's the beauty of software - you can always keep adding improvements, and it's a lot easier than with physical products, at least.
To be more specific about my workflow, I first simplified the geometry in Solidworks. For instance, some of the original 3D files were too detailed and complex (the same files used for production), so it was easier for me to remove unnecessary geometry this way. Then, I imported those files and applied the built-in Vectary tools to simplify surfaces, etc. These are things I can't do as well with Solidworks.
Then, I would set up the scene as I envisioned it and start adding interactions. I did the optimization process a bit scattered throughout the whole workflow. A lot of what I did was seeing how the interactions worked and how much certain things affected the performance, which is one of the bigger challenges. Of course, I cannot just do whatever and expect it to magically work flawlessly and smoothly. Lots of testing on various devices was also crucial for these reasons.
I also used other software like Adobe Illustrator and Photoshop for graphic elements and textures.
Vectary: Have you found any other use cases besides embedding the configurator on your website?
Wilco: Vectary is a marvelous tool for sharing what we are doing with people outside the team, not just for random visitors to our website. I tend to use it as a presentation on my phone when introducing people to our brand.
Vectary: What are your future plans with the Vectary platform?
Wilco: Follow the Discord channel for new features that we might like. We can use the configurator for future materials and finishes as well, or to demo possible finishes. And of course, for future new product releases, we will build similar configurators.
Vectary: Can you imagine implementing it in other areas of product development such as prototyping, manufacturing?
Wilco: Sometimes, I use Vectary during product development when I need a quick way to set up 3D models and apply basic materials. Usually, I use rendering software for this, which is slower but produces photo-realistic results. However, for a decent impression of something, I would use Vectary.
It could certainly be helpful to communicate with vendors during the prototyping stages of product development. I'm going to give that a try!